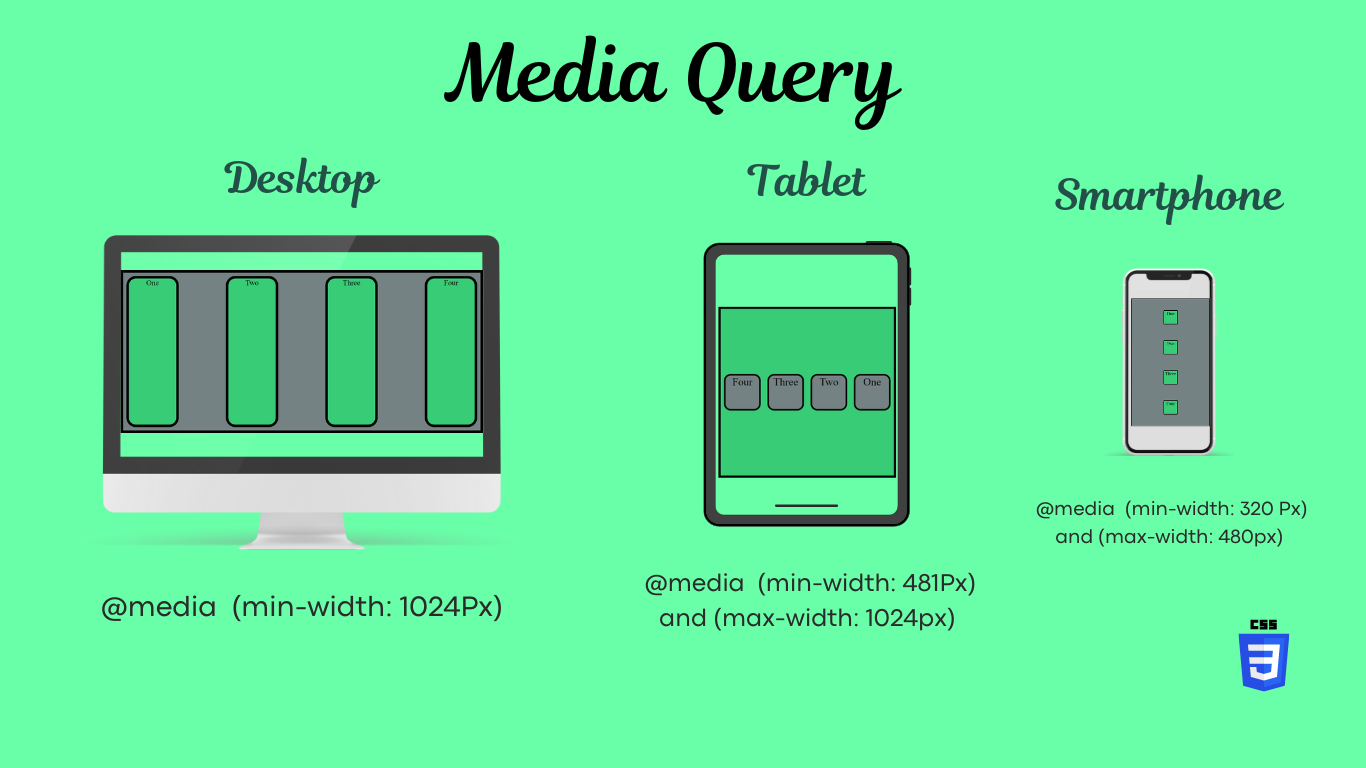
Utilisez le responsive design avec les Media Queries - Créez votre site web avec HTML5 et CSS3 - OpenClassrooms

How to detect screen size (e.g. large desktop monitor vs small smartphone screen) with CSS media queries? - Stack Overflow

CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)

Utilisez le responsive design avec les Media Queries - Créez votre site web avec HTML5 et CSS3 - OpenClassrooms